Apply to our course
Our programme is designed for people who are serious about a career in web development, are comfortable with uncertainty, can take initiative, and believe strongly in the value of community and helping others.
Course dates
-
Cohort of Summer 2020
Application window
-Interview dates
-Course dates
- -
Cohort of Winter 2020
Application window
-Interview dates
-Course dates
- -
Cohort of Spring 2021
Application window
-Interview dates
-Course dates
-
How do I apply?
-
Submit your expression of interest and join our online community
Please submit an expression of interest to get invited to our Slack workspace, events, workshops and meetups for prospective students.
Introduce yourself in our Slack workspace where you can find the most up-to-date information on our programme, meetups, and ask us any questions you may have.
-
Start work on our course prerequisites
Before we can consider your application, you will need to complete our course prerequisites. We encourage applicants to take as much time as they need to work through the material and to support each other during the preparation process, both online and through our meetups.
Please read our course prerequisites carefully before planning when to apply.
-
Submit an application
Plan to spend about an hour completing the application form.
If you submit your application before the deadline, keep working on the prerequisites and tidying up your website. We will evaluate your progress as of the date the window closes.
-
The conversational interview
We invite a minimum of 24 people to interview (in person or remotely), and offer places to sixteen people per cohort. You’ll be interviewed by a panel of Founders and Coders staff and alumni.
Course prerequisites
Create a GitHub account
You will use this account to host your application website.
freeCodeCamp
Complete the following sections:
Responsive Web Design Certification
JavaScript Algorithms and Data Structures Certification
Create a personal website
Create a one-page website in HTML and CSS (using some vanilla JavaScript if you’d like) and host it on GitHub Pages. Your commit history should tell a story, and your website must be written by you, and:
- Show us with your code who you are
- Demonstrate your learning from the prerequisites
- Tell us about why you are applying for the programme
- Contain a link back to the GitHub repo that contains the code for your site
- Contain links to your freeCodeCamp (please make sure that your profile is public) and Codewars pages
- Include an image carousel (the image carousel must be built into your website, a link to a separate page or CodePen will not be accepted)
- Be hosted on GitHub
- Not use a GitHub theme
- Not use any JavaScript or CSS libraries like Bootstrap or jQuery or use an image carousel package like Flickity — we want to see your own code.
Codewars
Reach 5 kyu and 300 honor points in JavaScript on Codewars.
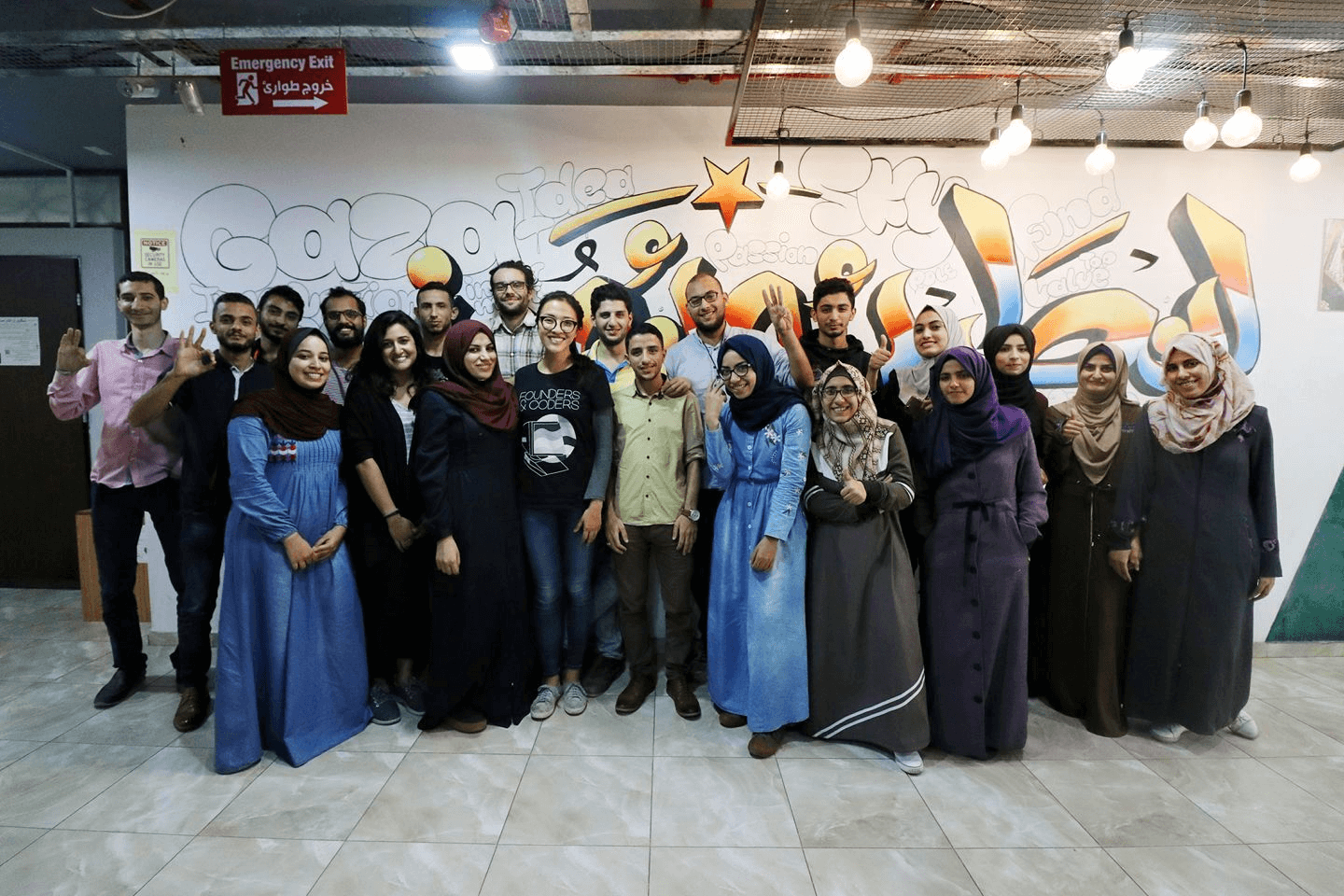
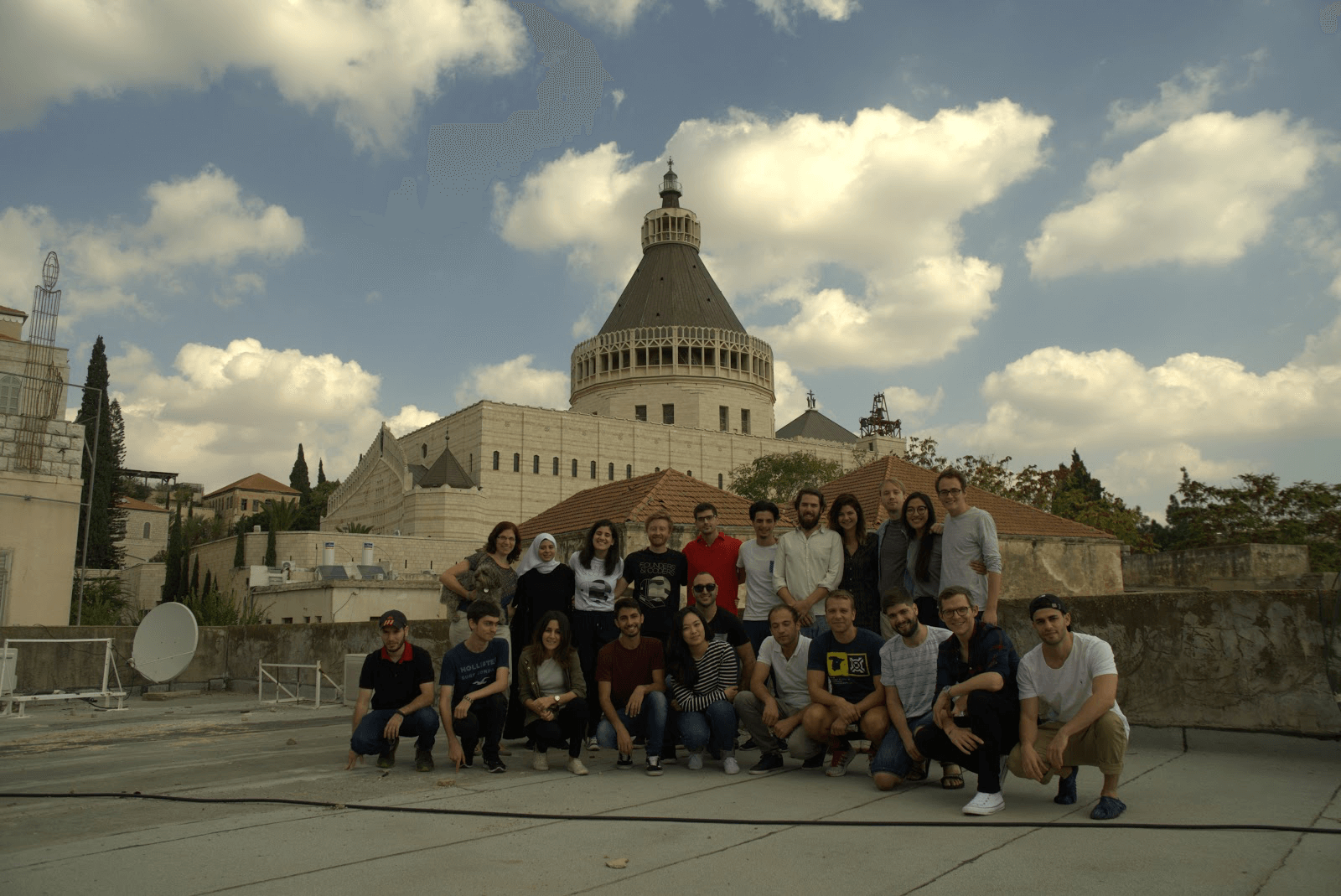
Our developer community